Kate Holterhoff, industry analyst at RedMonk, discusses top challenges that fullstack web and mobile app developers face today with Mohit Srivastava, Head of Product, Developer Advocacy and Open Source Developer Experience for AWS Amplify, AppSync, and Device Farm. Mohit outlines the problem that GraphQL addresses and then leads us through a demo of AppSync that demonstrates how AWS empowers developers working with client-side technologies.
This was a RedMonk video, sponsored by AWS.
Transcript
Kate Holterhoff: Hello and welcome to this episode of RedMonk’s What Is/How To series. My name is Kate Holterhoff, industry analyst here at RedMonk. And with me is Mohit Shrivastava, Head of Product and Developer Advocacy for AWS’s Amplify, Appsync and Device Farm. So he has a lot of free time on his hands, as you can tell. He has joined me today to talk about how AWS is innovating in the space of full stack and front end. Mohit, thanks for joining me today.
Mohit Shrivastava: Thank you for having me.
Kate: All right. So let’s dive right in. In recent years AWS has launched a number of products intended to support developers specializing in client side technologies. And you work with Amplify and Appsync — two of the most significant of these. What would you say are the top challenges that full stack web and mobile app developers face today, and how are these products helping to meet those challenges?
Mohit: Yeah, great question. So I think, long story short, there’s a lot of challenges. I’ll hone in on some of the biggest ones we hear from our customers. So first off, if you unpack full stack, obviously that’s front end and back end. And even if you just look at front end development, there’s a lot of challenges. So the first thing of course is front end developers have to support all kinds of devices and screen sizes. They have to support smartphones, they have to support tablets, they have to support desktops. And now it seems fashionable to have really big screens. So there’s a full range of screens and devices that front end developers have to support. And it means often that one code base has to be super responsive to work on the smallest screens all the way to the largest desktop screens. So that alone is a huge challenge. And then second, of course, a web app today is much more than a static page. There’s a lot of interactive functionality. There’schat, there’s newsfeeds. And on top of that, there’s a lot of interaction with device capabilities like the camera. So that makes building just the front end alone so much harder than it might have been five years ago. And then… your question was what are the full stack challenges? So front end has become full stack and what exactly does that mean and why is that hard? Imagine building an experience in an app where you sign up an app user and after you sign up the app user, you may want to send an email, right? So right there, you now have a scenario where you have to write some code that’s going to run on the device, like the sign up experience.
Mohit: And you have to write some code that runs in the cloud, like sending that email. And historically you had two painful choices. One is the front end or full stack developer has to maintain two developer loops, two toolchains. Or, you could have a dedicated back end team and a front end team. And the problem is in both scenarios, you really run the risk that things can get out of sync. And when things get out of sync, you have errors. And the second thing that can happen in those kind of situations is the pace of innovation slows down. And it’s not just about initial development. So imagine after you’ve built that application, you now want to — in addition to sending an email — you now want to send a text message as well. So if it’s two separate teams, you have to reach out to your back end team, get on their roadmap and backlog and get that capability built. So that makes life really challenging for a front end developer trying to move into full stack developer.
Kate: It makes a lot of sense. So there’s been a lot of buzz around GraphQL in recent years and a lot of confusion. So here at RedMonk, we are seeing vendors in this space struggling to balance developer needs, expectations, and wants when it comes to this open source query language for APIs and server side runtime for fulfilling those queries. So for instance, historically I’ve heard very different responses to GraphQL from both back end and front end developers. When you are asked about GraphQL, how do you typically explain how it compares to REST and how is innovating in this space?
Mohit: Yeah, that’s a great question. So first off, I think GraphQL and REST both have their place. But to answer your question, I’ll talk about some of the benefits that that GraphQL offers. But I’m not meaning to imply that you should never use REST or something like that. So the first thing that GraphQL offers over REST is that fully typed schema. So we just talked and I mentioned in the answer to my previous question, the possibility of errors when your front end and your back end get out of sync. So a front end developer may assume a REST API supports a certain parameter, but in practice it doesn’t. So what GraphQL does is it gives you a fully typed schema, so there’s no guesswork in terms of what’s the API support. The schema fully reflects the capabilities that are provided by the API and that reduces errors and it also allows you to accelerate development. The next thing is, you know, GraphQL is a query language. It’s in the name. So what that means is you can get exactly what you want in a single round trip. So imagine like a canonical use case where I have blog posts and I have comments and I want to show every blog post and I want to show the first three comments in a view. Right? If I have a REST API, typically I would have to make multiple calls: one call to get the blog post and then perhaps separate calls to get the comments and link the comments back to the blog post. Or I’d have to get it back an engineer to build a very bespoke API just for my use case.
Mohit: So GraphQL eliminates that because I can issue queries. So I can in one query request say, Hey, give me all the blog posts and give me the most three recent comments. And I can do that in one round trip with the server and the end result is better performance, and lower latency. And the final thing is, because of the schema, I end up with a single endpoint. So there’s no discovery of finding multiple data sources. I end up with a single endpoint. And what we’re seeing with GraphQL is — initially the adoption was using GraphQL for single applications. Now we’re seeing organizations use GraphQL organization wide to be that single discovery hub or that single discovery point to unlock innovation across the organization. So not just for a single app, but multiple apps as well. And then beyond the functionality built into GraphQL natively — because it’s strongly typed, there’s other things we can enable as well, and I’ll talk about that as we dive into Appsync… but the strongly typed nature of GraphQL enables other functionality to be layered on top.
Kate: Right. And all that brings us to talking about Appsync and how AWS is adding to this full stack. So what value is it that Appsync really contributes to this problem?
Mohit: Yeah, that’s a great question. So Appsync is a fully managed GraphQL service. So I’ll kind of answer your questions in two parts. I’ll answer about the value that it provides, and then I’ll talk about what fully managed means. So those two things together provide a lot of value for our customers. I’ll start with the value provides — that’s not really related to it being serverless, because that dovetails on the previous question. So, you know, we talked about GraphQL being strongly typed and being able to add value. So some of the things that we do in Appsync, for example, is, GraphQL has a facility for real time. We provide a fully managed WebSockets fleet. So you can say, hey, whenever this particular type in my GraphQL schema changes, notify me. And that’s done in a fully managed way using a WebSockets fleet under the hood. And also because of this strong type, we provide a really clean way — which you’re going to see in a demo later — on how you can annotate your GraphQL schema with very fine grained access control rules. So you can say, Hey, I want this particular record to only be accessed by this kind of user and this other record to only be accessed by this kind of user or I want read only access for everybody and read/write access for a subset. So that kind of succinct description of access control rules is enabled by the strongly typed nature of GraphQL. And then finally, we also use the strongly typed nature of GraphQL to enable offline and data sync use cases. So similar idea, again, you can specify which of your types you want to be synchronized with your with your device so that if you have bad network connectivity or lose a connection, you can still access those types.
Mohit: So that’s kind of an example. And actually one of thing I forgot, we also have caching. Same idea. You can specify what parts of your schema you want cached so you don’t have to hit the underlying data source over and over again. So these are all the kinds of things that we provide in Appsync just by virtue of GraphQL being strongly typed. And then second, GraphQL is fully managed. It’s serverless, it’s cloud native. And what that means at the end of the day is you only pay for what you use. So if you’re getting no activity in your application, you’re paying zero for Appsync as a consequence of it being serverless and a consequence of it being fully managed. There’s a lot of stuff that we just handle for you that you don’t have to handle yourself. For example, the GraphQL runtime is just built in. When you provide code, all you’re providing code for is your business logic. Likewise, we manage the connectivity to many of the different AWS services: DynamoDB, Lambda, HTTP Resolvers, OpenSearch… And you don’t have to manage the connectivity to those services. You just provide your business logic. We handle the connectivity for you. So I think those are some of the things that we provide for our customers on top of GraphQL.
Kate: All right. I appreciate you outlining the problem that GraphQL addresses and explaining how Appsync is empowering developers to overcome these. So this is an exciting tool. I’m looking forward to having you walk me through the demo. Let’s get started with that.
Mohit: Yeah, absolutely. Okay. So let’s imagine a scenario where a developer is building a full stack food delivery platform. And in this kind of platform, you have two personas. So on the left, you have the customer. So this is the customer actually placing orders, adding items to the shopping basket and ultimately placing the order. And on the right, you have a different persona like the driver. So the driver is getting notified as orders are being requested and then they can update the status when they pick up the order. And when they drop off the order, they can update the status. So two personas working off the same data, but maybe needing different permissions and different access to the data. So let’s dive into what that might look like. So one of the first things a developer would do after imagining this application, looking at some of the wireframes and mockups is think about, well, what data do I need? What data model do I need to really power this application? And we show you here how you can do that using Appsync and GraphQL. So the first thing that I’m going to show you is we have these annotations that I talked about which allow you to to add value on top of just native GraphQL. So the first thing I have here is model. So instead of me having to hand author all of the different operations like create update and delete… by specifying model, I just get that for free. So I have a restaurant object and by placing model I get all the CRUD operations just built in.
Mohit: The next thing I can do is specify authorization rules. So this is a restaurant… anyone in the public is allowed to read this restaurant, but only members of the admin group are allowed to actually update the restaurant. So add menu items, update the description, stuff like that. And I can even go finer grained than that. So here we have the object or type modeling and order. And what I can say here is the customer who creates the order has create, read and update permissions on the order. But the driver has only read permissions. And what’s really neat about this is obviously different orders can be assigned to different customers. And then I can even go one step further. I can go inside the order object to order status and give permissions that are specific to order status. So I can say the driver has the ability to update and read the order status, but they can’t create the order status. That’s created initially by the customer themselves. So let’s see now how Appsync can kind of suck this in and then spit out a GraphQL API that you can then work with.
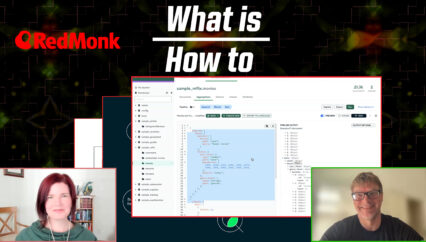
Mohit: Cool. So I’m now looking at the Appsync console and you’ll see as a result of me authoring what I just showed earlier, I now have an expanded schema. We won’t dive into all of this, but I got a pretty built out schema from a very succinct representation that you saw earlier. And I also have now the ability to issue queries. You can see here, I have basically, like I mentioned earlier, I have CRUD operations on all of the types. So I can get customers, I can list customers, or if I switch to mutations, I can also update those objects and I also get subscriptions. So when those things change, I get notified of changes. So let’s start pretty simple with query. And right now I’m not logged in, I’m just using something called API key and I’m not logged in. So I can, for example, call the list restaurants API. And with the power of GraphQL, I can specify which fields I want exactly. So let’s say I want the ID, the description and the name. I can run the query and lo and behold, I get back two restaurants: Okay Poke and Raw Deal Sushi. And because this is meant to be available to anybody, I’m able to access it without any problems. But now let’s say I turn around and I want to update one of these and I’m still not logged in. So let me go ahead and flip to what’s called a mutation in GraphQL. And let’s try and update our restaurant. So I’m going to go ahead and pick Update Restaurant. I’m going to give it the ID and I’m going to try and change the name. So let’s say we want to change the Raw Deal Sushi one. Let’s say you want to change it to a better name than Raw Deal Sushi.
Mohit: Just call it Raw Sushi. And if I try running this, indeed I get Unauthorized because an anonymous user doesn’t have the permission to update restaurants. So now let me go ahead and log in instead so I can go ahead. So an API can support multiple authorization modes. So we just switch and I’m going to actually pretend that I’m an app user and I’m going to log myself in. So I’m going to log in with my email. And now I’ll be able to perform operations that are specific to me. So let’s go with list orders, for example, since I know I’ve placed orders before. So I can issue the query list orders. I can specify which items I’d like. So let’s just in this case say I want the order ID. I can hit run. And indeed I can see I performed two orders in the past and if I wasn’t logged in, list orders would again say unauthorized. So I think that’s essentially the demo. So with a very succinct representation of the app backend or the app data model that I need for my delivery application or delivery platform, I was able to very quickly get a very comprehensive API that supports queries, it supports mutations, it supports real time — which we haven’t shown today — but it supports real time updates as well. And it implements a pretty sophisticated fine grained access control mechanism as well.
Kate: I want to thank Mohit for taking the time to speak with me today. If you want to kick the tires on Appsync and see it for yourself, head on over to AWS. I will include a link to the page in the notes. So thank you for joining me.
Mohit: Thank you. This was great.