Many organizations are tackling complexity and tool sprawl through the creation of internal developer platforms that enable prescribed Golden Paths to optimize workflows and foster developer productivity and happiness. A key component to these platforms: developer portals, such as Spotify’s Backstage. Join RedMonk’s Kelly Fitzpatrick as she digs into the developer portal craze with VMware’s Denise Martinez (Product Marketing Manager, VMware Tanzu) and Andrei Zimin (Product Line Manager, VMware Tanzu). Also included: demos (plural) of the newly announced Tanzu Developer Portal (FKA the Tanzu Application Platform GUI).
This was a RedMonk video, sponsored by VMware.
Resources
- The Tanzu Developer Portal: https://tanzu.vmware.com/developer-portal
- Mentioned in the video: Opinionated Infrastructure: Platform Engineering for Productivity. Golden Paths and Guardrails https://www.youtube.com/watch?v=CXhTRxhu-i4
- Mentioned in the video: What Is Supply Chain Choreography? How to Get Started with Cartographer: https://www.youtube.com/watch?v=lij7SzV_rTk
Transcript
Kelly Fitzpatrick: Hello, this is Kelly Fitzpatrick with RedMonk here with another What Is/How To. Today we’ll be talking what is an internal developer portal? How to leverage Backstage through the Tanzu developer portal. With me today are Denise and Andrei. I’m going to ask them to introduce themselves. Denise, you’re up first.
Denise Martinez: Thanks, Kelly. I’m Denise. Nice to meet you all. And I’m a Product Marketing Manager here at VMware Tanzu, and I specifically specialize in our product Tanzu Application Platform. Great to be here today.
Kelly: Thank you for joining us. And Andrei, can you tell us a little bit about who you are and what you do?
Andrei Zimin: Sure, Kelly. Hi. My name is Andrei Zimin and I’m the Product Line Manager for VMware Tanzu. I’m responsible for our internal developer portal initiatives that have been part of the Tanzu application platform suite.
Kelly: And thank you for joining us as well. And I feel like we definitely have the right people on the show today to be talking about developer portals. So before we get started, I wanted to just set a little bit of context around developer portals and the problems that they aim to solve, namely the complexity that faces application developers and application development teams when they are trying to navigate all of the different potential tool sets that they could use and different pieces that are needed to build applications today. We often talk about this as — we use the phrase the developer experience gap to talk about not only all the different pieces, but the time that developers often have to borrow from actually writing code and building things in order to stitch those kind of pieces together with the equivalent of like, baling wire and glue or tape or whatever metaphor you want to use. One of the ways that we see different organizations attempting to solve this problem is through internal developer portals in which platform teams and other folks who specialize in making these kind of tooling decisions, put together a curated and approved set of tools and components for application developers to leverage. These curated pathways have often been called Golden Paths, which is really kind of cool name for it. And if you want to learn more about the concept of Golden Paths itself, you should check out a related, Opinionated Infrastructure video that my colleague James Governor has created for VMware on this very topic. So in the meantime, we will be focusing on Internal Developer Portals, one of the components of a good internal developer platform. And we’ll look specifically at Backstage, which is a framework for building developer portals from Spotify and its relationship to the kind of shiny and new Tanzu Developer Portal. And here’s where I will turn things over to Denise.
Denise: Thanks so much, Kelly. So let’s just jump right in. What are Internal Developer Portals? Basically, these IDPs came about because engineering leaders have been asking themselves, how can I build an internal development platform that enables us, our team, to publish and discover shared artifacts like APIs, vendor procured and open source-software collaboration and DevOps automation tools, I&O resources and more. So basically the answer to that question was that internal developer portals really create a versatile internal sort of “app store” that increases software reuse across teams. It improves the developer onboarding experience and the dev experience in general. It streamlines software delivery, facilitates knowledge sharing. And those are just a few things that have been found in various research, including that commentary from a Gartner report that came out last year. So the outcomes that we’re seeing with these teams using IDPs are again increased dev productivity and experience. They have reduced cognitive load and context switching due to this sharing framework. They’ve been able to speed up onboarding for new devs on their teams and they’ve enabled these Golden Paths that Kelly was referring to so that they can be more efficient and just reuse templated experiences.
Kelly: Just a comment that I really love that one of the outcomes here is faster and one would hope better onboarding. I’ve been doing some research into onboarding and one of the facts that I stumbled on is that slow onboarding is what kind of drove Spotify to build Backstage. And I know you’re going to talk about Backstage in a bit, but at one point Spotify was seeing that it was taking like 60 days for their new engineers to get to their 10th pull request, which is one of the metrics that they use. And that’s why we have Backstage.
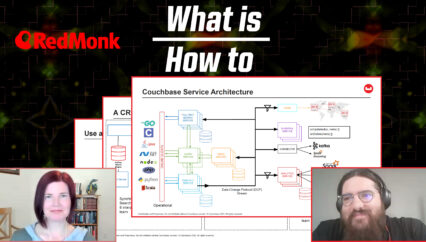
Denise: Yeah. Thanks, Kelly. That’s a great segue. So onboarding is a big challenge for teams these days. They’re looking to scale and save time. Basically, they want to reduce the amount of time that their developers need for onboarding. So let’s rewind a bit and talk about what Backstage is. So it’s a very popular foundation for Unified Developer Portals. It’s an OSS runtime and portal framework that targets the UI experience for developers in order for them to observe their apps and microservices. Some of the key functionality of Backstage is service discoverability through software catalog to help track ownership and visualize dependencies of apps and microservices. Another one is documentation as code to facilitate knowledge sharing across the organization. Platform visibility to view runtime resources and their states. A highly flexible pluggable architecture that allows development of custom interfaces so that teams can use the tools of their choice that they already have deployed. And Backstage is now part of the CNCF ecosystem, and it’s currently incubating. So again, you can see on the left here, it’s very popular. It has tons of contributors, very good ratings, and more and more teams are adopting Backstage. Just a little bit more on that. Basically, Backstage starts with some key core plug ins. Again, the software catalog, tech docs, API docs templates, Kubernetes and search. But it also comes with a rich list of third party plug ins that will interface with these commonly deployed dev tools like GitHub, GitLab, Jenkins and PagerDuty. So you can really see here how it’s become so popular and relied upon by teams. And now I will hand it off to Andrei for another discussion of Backstage and Tanzu application platform.
Andrei: Thank you, Denise. I’m very proud to say that VMware was among the first players to build a commercial enterprise product that leverages the Backstage framework. When we released the Tanzu application platform back in January 2022, we made a strategic decision to build our graphical user interface on Backstage. Since then we have created a number of specific plugins that would smooth the operation of the Backstage portal with the Tanzu application platform. The application accelerator, the runtime resource visibility, application live view, choreographer supply chains, security analysis, API auto registration and scoring. And I’d be happy to show you some of that functionality in the demo. But that has been a great journey for us and we definitely appreciate that extensible and pluggable architecture of Backstage that helped us a lot. Also, we are bringing visibility of, and the benefits of Backstage to the Tanzu Application service, as of their release as 4.0 versions. There is a dedicated backstage based portal that gives developers runtime resource visibility for Cloud Foundry. I’m also very proud to say that we haven’t just been on the receiving end of all the goodness that Backstage brings, but we have also been a very active contributor with establishing a dedicated team that is responsible for actively contributing back to the community. And especially that was done in the areas of accessibility and enterprise functionality, including Kubernetes.
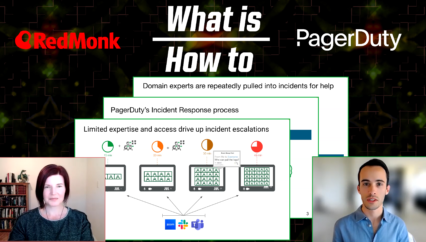
Kelly: Yeah. And RedMonk has been following Backstage for quite a while now, and also, Tanzu’s interest in involvement with Backstage. But there seems to be extra buzz lately, to the point where Spotify is now presenting on Backstage at KubeCon. But we’ve also been hearing that Backstage is great if you have a whole bunch of platform engineering resources to throw at it and set it up and manage it, but that it can be a bit intimidating for other folks, especially around plugin management. What is VMware’s take on this?
Andrei: That’s a great question and yes, we did hear a lot of enthusiasm from our customers, from the industry about everyone’s interest in Backstage. However, we’ve seen that it does require a commitment. If you go with the open source version, it requires some time and effort and specialized skills to be put into that journey. And VMware’s take on that has been to make sure that we support our customers, enterprise customers with a version of Backstage that is both very strongly aligned with the Upstream project that gets all the latest and greatest versions from it. But at the same time simplifies operations, simplifies lifecycle management and that is actually a great segue to the next slide that we have.
Andrei: I am a true believer and true enthusiast of the Backstage vision. And again and again we’ve seen that customers are excited and enterprise customers are excited with the open plugin ecosystem where you can bring more than 120 community plugins to your portal and customize it to your needs. Or, create your own bespoke plugins that capture your specific functionality and make it easier for developers to navigate in the organization’s ecosystem. At the same time, we did hear that installation and lifecycle management is challenging for those who are starting their Backstage journey. At the other end, we have had our graphical user interface based on Backstage, the Tanzu application platform, GUI, that has, you know, as all the Tanzu products go, has put very strong emphasis on enterprise readiness and out of the box availability so that we invested in making life cycle management easier and all the installation and upgrades with a single command.
Andrei: At the same time, the trade off here was to temporarily lock our customers out of that ability to add third party plugins and community plugins to their portals. And that has always been the dichotomy that we’ve been facing. There is one hidden object on that slide… thankfully, we are trying to hear what our customers are saying and react to that. And with that, we have come up with a new concept called Tanzu Developer Portal, which is meant to bring the best of the two worlds while preserving that foundation, that lifecycle management and that installation made easy. That follows the overall trend of VMware Tanzu. At the same time, we want to make our portals extensible, and while they are aligned with the Core Backstage project, we also want to bring that broad plugin support that is off the shelf ready. That would mean that our customers would be able to add community plugins, bring their own plugins and of course enjoy the current Tanzu application platform plugins in that portal. I also need to say that we hope to have that Tanzu Developer Portal available soon, and I’m sure that you will see some of the disclaimers about the forward looking statements that I’m making.
Kelly: So I’m glad that we finally got to the part where you tell us what the Tanzu Developer Portal is, and I understand that you have the first of two demos today on the Tanzu Developer Portal?
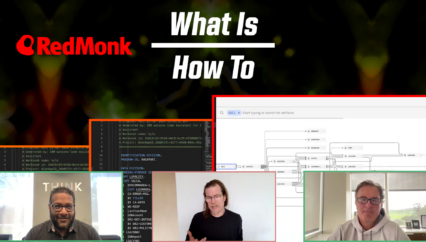
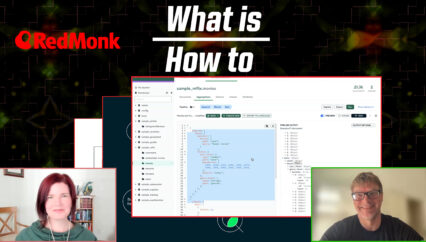
Andrei: I do. So as a first step in our demo, I wanted to show how simple it is to configure and install a Tanzu application platform GUI, the original version that is available right now. And it all starts with the YAML file that we call values. It has all the different configuration for your cluster that will include the graphical user interface. You see that out of the box it is using very few configurations so that even if you do not configure anything it will be ready out of the box. And once you have your configuration file ready, the only thing you’ll have to do is run this command where you want to install and apply all of your latest configuration if you have changed them. And that would result in the updated installed package of the Tanzu application platform. And as you check for all of the different components that are available, you can see that all of them have reconciled and our graphical user interface is now ready for demo. Let me switch to the instance that I have created in place. It is available for our demo purposes. It starts with the core functionality of Backstage, the software catalog. So here you can see some of the demo applications and demo catalog items that we put together. Let me start with showing you the where for dinner demo application. From the start it gives you a good overview of what the whole application is. And when I show you this, you can imagine a new developer that just joined the organization trying to comprehend the applications and the microservices that their team owns.
Andrei: And this is made very easy with the relations graph, with all the information cards that show you where the source code is, if the tag documentation is available, who owns that specific microservice or system… a collection of components here. And you can double click and make any drilldowns that you want. And also go to the graph view. That core functionality gives you a very good boost for developer onboarding, for developer productivity. It also is paired with the documentation that gives you all the different documentation as code articles that are also linked to your software catalog. We also have the APIs that you can see and observe from here and see that API documentation. But now let me switch to some of the functionality that VMware Tanzu has added to the original Backstage experience.
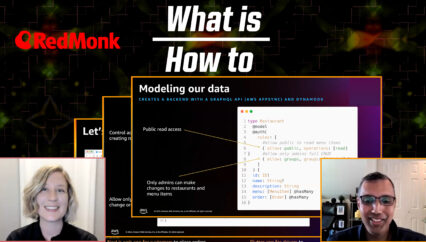
Andrei: First of all, you can see that the design and the color palette that we are using and the logos is conforming with all the other enterprise VMware products. The first one I want to stop at is application accelerators. Going back to what you mentioned about the Golden Paths and the templates, it builds on top of the open source plugin called Software Templates that Spotify originally created. We took our experience in Spring Initializer and all the other languages, and we created an upgrade to the open source plugin called Application Accelerators, where developers can start with a company compliant version of the code — a Hello World application if you will. And again, make themselves more familiar with the requirements and for all the security and compliance team to be very sure that whatever your developers are starting with, it is something that has been signed off by the whole organization.
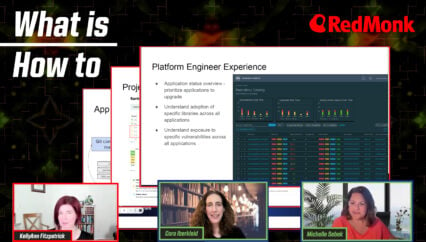
Andrei: Another great mention here is the Supply Chains plugin. It leverages the choreographer and cartographer technologies that are inside of the Tanzu product. Here you can start and click at any of the workloads and verify which stages of the supply chain, which stages of the CI/CD process have been completed. And by clicking at each one of them, you can see all the different details that you might want. And if something is in red or yellow state, you can also do the first line of troubleshooting. You can immediately see what is going wrong with your application or where it needs attention. The same spirit is followed in the security analysis plugin that VMware has introduced. It gives you a great overview at the organization level at all of the workloads that are hosted on our platform of what the critical vulnerabilities are. And you can make this breakdown for all the different workloads that you have. So if you are interested, which vulnerabilities are critical and available for where for dinner app, you can immediately zoom into that and troubleshoot.
Kelly: Thank you. This was great. I know this was a very brief overview, but you covered some of my favorite features of both Backstage and then how Tanzu has integrated them and adapted them and added to them in some ways. For instance, we have a whole other What Is/How To video on the Supply Chain, a kind of plug in backed by Choreographer, which I really, really love. So that was, for me, a very efficient kind of demo. But Andre, I understand that you also have some other kind of functionality to demo for us. Is that correct?
Andrei: That is correct. What I want to do next is to contrast how a company that is just starting with their Backstage journey. If they want to try out the open source or the upstream version of Backstage, how they might go about setting up their initial portal. How would they go about adding an additional plugin to their portal? And I wanted to contrast it by some of the functionality that the Tanzu Developer Portal is aiming to bring. That configurator tool that we’ve been working on for some time now: the ability to add new plugins through configuration rather than by inserting some code into your Backstage code base.
Kelly: It’s like plugins as configuration as opposed to plugins as a whole bunch of extra work.
Andrei: It does follow the same principles as I showed you earlier with the Tanzu application platform. We are big believers of configuration files that you can set up once and you can integrate in your GitOps model so that at any point of time your system can verify that it is compliant with the configuration. I can also walk you through some of the high level steps that we are taking as the Tanzu Developer Portal for making the customizations. The great part for me here is that we are leveraging some of the functionality of the Tanzu application platform to bring that feature to you. So we start with building that config file, that build time configuration that lists the plugins that the customer or the user, the operator of the portal wants to include into the fold. Then we create a specific customized portal workload definition, which would be another YAML file similar to the one that you’ve seen me demo earlier. And then that workload would be deployed on a Tanzu application platform cluster and it would be picked up by the Cartographer Supply Chain and would go through all of the stages, the same stages that I just showed you. And the result, the output of that process would be an image with the customized portal. Now all we need to do is to swap that image with the current instance of the TAP GUI of the graphical user interface that I just showed you.
Andrei: And that would trigger that change. And you will see the customized portal that will be available based on that new image. We’ll start with showing you the Backstage open source site. I forked the repo and I will do the yarn install and yarn dev process to get to a local version of backstage. As you can see, it takes some time. So I sped it up a little. This will create the basic version with all the standard plugins of Backstage that are included by default. Here we can see that Backstage instance with some demo catalog data. Let’s go and add a new plugin to it. How would we do that? So first we’ll go to the backstage.io. And we’ll pick a simple one page plugin called Q&A. And we’ll get the installing instructions for it. So there is a couple of files that I need to create in the repo and another file that I need to change. So once again, I will speed up this process, but it took me quite some time to figure it out, find all of these files and make these changes. And that process needs to be repeated every time the new plugin is getting added or there is some breaking change into the existing plugin. So it all requires some time and familiarity with the Backstage open source project.
Andrei: And once it is done, we can go ahead and rerun our yarn commands and see after we refresh, we can see that this local Backstage instance now has the Q&A plugin in it. Now let’s turn to the Tanzu developer portal site. So the process of creating a customized developer portal consists of several steps. We’ll start with creating a config file that will be the Yaml file that will include all the plugins that need to be added. Then we’ll create a customized portal workload and deploy it on our TAP cluster. Then that workload will be picked up by Any Supply Chain that will create an image of that customized portal per our requirement. And then we will use a ytt overlay to swap the current image in the TAP GUI in the existing instance of the portal with that new image to see how it changes. In the demo I will not show you the ytt overlay part, but everything else should be standard. Okay. So I’ll start with showing that workload definition. What we’ll need then is to connect to our Tanzu application platform cluster and create that workload based on that workload definition. And we can see how it’s being created in real time. And I will once again speed this up so that we can see the output.
Andrei: It takes the workload through all of the steps of the supply chain, and we can also see it in our graphical user interface. You see that customized portal being created. And after a certain period of time, it will get through all of the stages. Especially the one of interest for us is the image that is being created. So we can see it here. And we can access the simplistic, the basic version of the portal and we can see that it does not have anything on top of the basic functionality. And that is our original. configuration that we change to the new configuration that will include our Hello World plugin. And to do that, we would have to use the Gitops model. So changes on the git side would be picked up by the supply chain and it will trigger a creation of new image. That we can then pick up and use for the ytt overlay. Now, as I mentioned in the beginning, we went through all of these steps of making a customized portal except for the ytt overlay that is not part of this demo. But once this is complete, you can see that we can access our customized portal that on top of the existing functionality would have a Hello World plugin on top.
Kelly: Well, that was another great demo. And I think this may be the first time that we have had two separate demos on What Is/How To. So this is a great day for me, but we are at about time. We’ll drop some resources that folks can go to if they want to learn more about the Tanzu Developer Portal, we’ll drop those in the show notes. Andre, Denise, thank you so much for joining me today.
Denise: Thank you so much, Kelly.
Andrei: Thank you for having us.
Denise: Have a good one.