We’ll start with a single graph. This shows the number of new CSS repositories created on GitHub every month this year.

If you’re not blown away, look again. Growth of CSS, the language of web design, has gone completely insane on GitHub over the past year. This does not include forks. This is newly created repositories. Prior to 2013, it hovered near 0% of total repositories created since GitHub’s launch and then suddenly shot up this year. This corresponds to a jump from ~7,500 repos created last year to ~102,000 this year, a 13.6x increase.
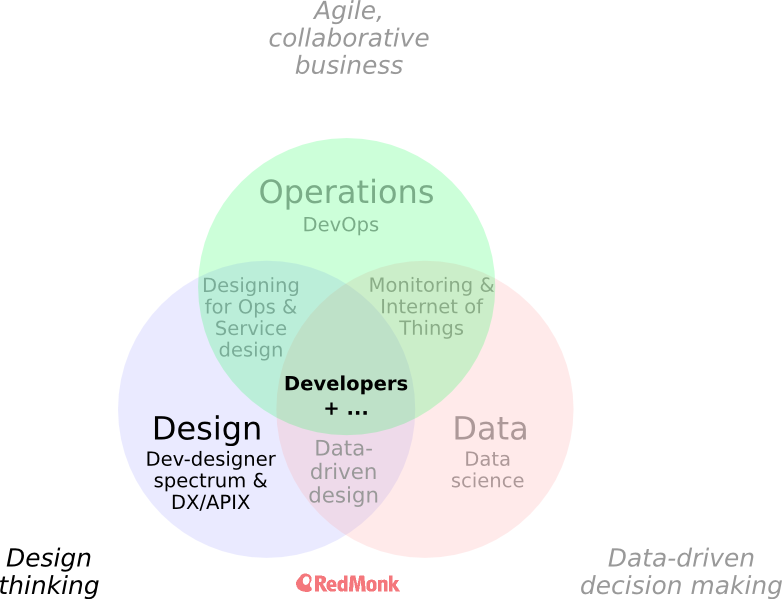
Design is now happening more and more in the form of code. It’s less and less about people who boot up Photoshop (and I use that term purposefully, because it takes that long to start up), work exclusively in there, and hand off a PSD to the development team. It’s about designers who understand the language of code, and coders who understand the visuals of design. If you’ve heard of DevOps [writeup], you’ll notice a lot of similarities. While it’s not about mythical unicorns who are full-stack developers and top-notch designers too, it is a much deeper integration and cooperation that it has been in the past.
Developer vs. designer isn’t a binary choice
In fact, when you mix developers and design you get something incredibly powerful. Last month I wrote the first of a three-part series on the value of blending developers and operations. Here’s the second piece, on design:
If you combine dev + design, you get the next piece of the puzzle, which I’ve summarized as two key points:
- Developer-designer spectrum, and
- Developer experience / API experience
The developer-designer spectrum
While placing people into buckets is a convenient fiction, in reality the interface is blurred. And increasingly so. This is particularly true with the web because of the tight interlink between code and presentation, which became tighter with the advent of Ajax [2004 writeup] and even more recently as JavaScript has spread throughout the stack, courtesy of Node.js [2010 writeup]. In the web community, it’s fairly common for UIs to be designed and customized via coding in an IDE or text editor rather than a GUI along the lines of Adobe’s Dreamweaver. The latter product has led for a near-universal hatred of GUIs for building websites because maintaining and customizing generated code over time is a miserable experience.
What’s actually happening here is the advent of the technical designer and the creative coder. At Eyeo this summer, a conference exclusively about data visualization, I had a rare opportunity to meet the other side of this spectrum (as someone who spends most of his time around developers). It was very much an artist-centric show — and yet the vast majority of talks used things straight out of the coder’s toolbox rather than manual work in Illustrator, Inkscape, or a GUI data-viz tool like Tableau.
@boulabiar @strife25 @openframeworks: Presenters at #eyeo2013 are all using d3js, processing or openframeworks. — Donnie Berkholz (@dberkholz) June 7, 2013
When I went to Adobe’s Max show this spring, I proposed a similar thought, so it was very gratifying to see it in real life at Eyeo:
Adobe and code: it will be about the creative developer and the technical designer. #AdobeMax — Donnie Berkholz (@dberkholz) May 7, 2013
Today’s software missed the boat
While not the only example, Adobe is an obvious one of a company with existing and potential customers that exemplify the kind of people I’m talking about. The company as a whole has recently seemed rather unsure about whether it still cares about developers. Back in the Flex and ColdFusion days it clearly used to, and the vast majority of its Max conference attendees used to be devs. But no more — at this year’s Max, developers were distinctly in the minority, often overlooked in the mix.
Most of its products no longer cater to developers, and it hasn’t been clear whether Adobe knows why or how much it should care about them in a world of Photoshop and Omniture. The Nitobi acquisition, which brought PhoneGap into Adobe in late 2011, seemed rather out of place in the modern Adobe. Although PhoneGap seemed out of place at the time, how could it help Adobe fit into the broader world of software, which has changed a lot in the days since Dreamweaver was in its prime? And what changing trends among how software gets designed and developed might affect the broader vision of what companies like Adobe should stand for?
Interestingly, Adobe’s begun reaching toward the far end of the design workflow with its recent announcement of Generator for Photoshop. In short, you can take a design in Photoshop and send it directly to Reflow where it’s ready to be transformed into a responsive website. VentureBeat’s Jolie O’Dell was the only journalist to nail the core point in her writeup at the time, getting the broader context of a growing Adobe linkage between designers and developers.
However, the point I’m getting at is bigger than just a linkage. It’s not about a design team shipping things off to a developer team anymore. It’s becoming — and already is, in leading-edge companies — a much tighter integration that resembles the DevOps culture. It’s about developers who can do some design, and designers who can write some code. Maybe not enough to replace the other side, at least not yet and not with existing tools … but enough to have a strong understanding of how the other side lives, and what they care about, and how they work. What’s been missing is the equivalents of cloud and configuration management in the DevOps world, to provide those central stepping stones across the river between designers and developers.
Adobe’s made some interesting early steps along these lines. For example:
1) It open-sourced the Generator add-on for Photoshop rather than keeping it proprietary, a clear olive branch being held out to developers. Stephen Nielson, Photoshop product manager, said about the open-sourcing of its Generator add-on:
It would enable developers to better understand how to interact with Generator and what it’s capable of. Perhaps the best documentation is the source code itself.
2) As Jeffrey Zeldman aptly put it, Adobe didn’t acquire Typekit; Typekit acquired Adobe. In his words:
It sometimes seemed to me that Adobe hadn’t so much acquired Typekit as the reverse: that the people and thinking behind Typekit are now running Adobe (which is actually true), and that the mindset of some of the smartest consultants and designers in our industry is now driving a huge corporation.
3) PhoneGap and large portions of the Edge suite cater primarily to developers, but some of them, such as Reflow, do reach out to designers. However, they still stand out rather like a sore thumb in Adobe’s product lineup, because of the lack of integration and the lack of thinking about this as a spectrum.
4) Adobe’s experimented with open-sourcing some fonts, showing that the design side of the house is testing the waters of development. LWN wrote it up; consider it recommended reading on a group open-sourcing something for the first time.
Extending more broadly: developer experience and design thinking
Adobe’s not alone in thinking about design. First SAP, and more recently IBM [writeup], have been pushing the idea of design thinking in software. What makes them interesting is that it’s software that has traditionally been an absolute nightmare to run, because those vendors had only cared about the buyers. Who gives a crap about the users? They don’t have budgets, they can’t make the call about what to buy. But times have changed, and now everyone, even the enterprise behemoths, needs to think about design.
At RedMonk we’re focused primarily on helping companies create a great developer experience, which surprisingly focuses on a lot of things that coders consider peripheral, such as packaging, barriers to entry, and convenience. My colleague James describes it briefly in this off-the-cuff video from the streets of London.
The extension of developer experience is design thinking throughout the company, including its products, portfolio, and even the experience for its own employees. I’m not going to talk about service design in this post to keep it from turning into a book, but that would be a natural consideration if you mix devs, designers, and ops.
It’s time to integrate design into DevOps
As I wrote last month, DevOps needs to pervade back into the whole company to help it transition toward becoming an agile, collaborative business. In this context, however, we should think about extending DevOps to include design — call it DesDevOps if you like (I don’t particularly care about semantics). Why is it solely an interaction starting with the development team and going through to production? Why shouldn’t it go back to designers too? In the same way that DevOps enabled companies to deploy software 100 times a day, there’s no reason, besides broken workflows and processes, that we can’t dramatically accelerate how we bring designed software to users to iteratively improve their UX.
Update: Dion Almaer pointed out that what a “CSS repo” is lacked clarity. Caption in the first graph updated to clarify this.
Disclosure: Adobe, IBM, and SAP are clients and covered substantial portions of travel expenses to their events. GitHub has been a client. Tableau is not a client. I randomly won a pass to Eyeo in a drawing after not getting one of the few media passes.




stabba says:
December 16, 2013 at 10:11 am
Already done at most companies.
Donnie Berkholz says:
December 16, 2013 at 10:36 am
I think you are wildly optimistic about “most” given that most aren’t even doing DevOps yet.
そして、開発者とデザイナーはいなくなった。 | GUNMA GIS GEEK says:
December 18, 2013 at 6:46 pm
[…] The year developers and designers collided (今年、開発者とデザイナーは衝突しました) […]
nafees says:
December 20, 2013 at 9:00 am
thats a great thing actually.
It’s great to see so much going on in front-end this year. http://redmonk.com/d… | Useful Stuff For Front-End Developers from the authors of the Smashing Magazine Facebook Page <3 says:
December 20, 2013 at 9:09 am
[…] It's great to see so much going on in front-end this year. http://redmonk.com/d… 20.12.2013 […]
Derek Robinson says:
December 20, 2013 at 11:23 am
Why all of the Adobe talk? Anyone still only on Adobe products is behind. Learn Visual Studio 2013. I became proficient with Adobe design products years ago. Dreamweaver’s IDE is light years behind Microsoft. Forgot about it and learn modern software.
Donnie Berkholz says:
December 20, 2013 at 1:52 pm
Thanks for your comment! The focus on Adobe is because it has a product portfolio that spans the whole spectrum from pure GUI design to pure code and because of its dominance in design software. I don’t see Microsoft coming out with great non-coding software for designers, although VS is a great, supportive tool for coding.
Sean Ryan says:
December 22, 2013 at 9:56 am
Name the Visual Studio alternatives (or just broadly Microsoft) to Photoshop, Illustrator, and InDesign, please.
You cannot do it, because such products do not exist. And until they do, Adobe will continue to rule the roost in terms of design.
RonPaulKicksAss says:
December 20, 2013 at 6:14 pm
I just completed my first HTML/CSS classes for my BS in Web Design and Development degree, and we were required to use GitHub.
The Growth of CSS Repos on GitHub | Testpress says:
December 20, 2013 at 6:25 pm
[…] The Growth of CSS Repos on GitHub […]
plutov.by says:
December 21, 2013 at 12:22 pm
I would like to see familar diagrams for JS or other languages. IMHO, it will be a good feature for GitHub.
Candice WebDesign » Blog Archive The Growth of CSS Repos on GitHub » Candice WebDesign says:
December 26, 2013 at 6:09 pm
[…] Source link […]
The Growth of CSS Repos on GitHub - Abstract PHP says:
December 26, 2013 at 11:28 pm
[…] Direct Link to Article — Permalink […]
Mat Griffiths says:
January 2, 2014 at 3:42 pm
Great article. I’m the designer in a team doing DesDevOps. We’ve just finished two projects operating that way – and for me, as a UI designer, it was tough. Working with backbone, angular, and build scripts just isn’t design friendly. There’s a balance to be achieved here and I’m trying to find it! Maybe I’ll write a post on our workflow when we’ve achieved a tolerable workflow.
Donnie Berkholz says:
January 2, 2014 at 7:22 pm
Mat, I’d love to read it! I agree with the tooling difficulty, and I think it’s about finding the right amount of overlap rather than assuming everyone’s an expert at everything. If you happen to remember, please do post a link here whenever you get around to writing it up.
What were developers reading on my blog and tweetstream in 2013? – Donnie Berkholz's Story of Data says:
January 6, 2014 at 9:22 am
[…] 12696: The year developers and designers collided […]
Обзор свежих материалов, декабрь 2013-январь 2014 | Юрий Ветров об интерфейсах says:
February 7, 2014 at 12:24 am
[…] The year developers and designers collided Donnie Berkholz пишет о том, что в минувшем 2013 году произошло во многом стирание грани между дизайнерами и разработчиками. Две дисциплины слились в один спектр. Распространенным явлением стали не только дизайнеры, которые умеют писать код, но и разработчики, специализирующиеся исключительно на пользовательских интерфейсах. […]
Quarterly Language Performance on GitHub 2011 – 2013 – tecosystems says:
February 18, 2014 at 4:14 pm
[…] is notable, as is the sudden emergence of CSS in the second half of last year that has already been documented in detail by my […]