Static site generators are an increasingly popular style for building a new class of web applications. Based on external conversations as well as our own internal experiments, we realized it was time to dig into trends further.
In an effort to examine the state of the static site generators, this post will explore the following topics: What is a static site generator and what is the market context around them? Why would you want to consider using a static site generator? What is the community traction around various static site generators?
A Short and Incomplete History of Web Development
In trying to understand the appeal of SSGs, I found it helpful to understand the broader market context in which they function. The best way for me to build that context in my head was to do a quick review of the history of web development. I’m sharing it here in case it’s helpful for others, but if you’re already familiar feel free to skip this section.
In the early 1990s, browsers were relatively simple and websites had to be correspondingly simple to work. Websites were primarily text without fonts, and images in any form were a big deal. These early web sites were static and unable to serve interactive, animated, or personalized content.
To pursue more complex web content, the industry needed to embed a programming language into the browser. This development allowed for browsers to display interactive and dynamic content. While there were other early competitors, HTML became the markup language of choice while JavaScript emerged as the de facto client-side scripting language.
Cascading Style Sheets (CSS) were developed to give people more control over their site appearance by separating their site content from their site formatting. Things like layouts, colors, and fonts could be designated in the style sheet and applied across a site.
Together, HTML, CSS, and JavaScript formed the cornerstones of the web experience that continues today.
In the early 2000s, content management systems (CMS) allowed a wider audience to participate in web publishing. The CMS added a user interface to make it easier for authors to add and modify content to their websites, and it also added themes and scaffolding to help make the work of styling a website less cumbersome. On the backend a server compiles and serves the content when requested from web traffic. WordPress and Drupal emerged as popular CMS options, and today WordPress powers a significant portion of overall web traffic.
When a website is powered by a CMS, the page is built on demand each time a user visits the site. The content and style templates are stored in a database and are fetched and rendered when a user requests a page. The content is dynamically generated upon request; traditionally it is rendered on the backend, but the rise of JavaScript frameworks like React and Vue have enabled the trend of client-side scripting.
All of this together allows for dynamic websites, or websites where content and style templates can be assembled on the fly whenever a page is requested.
What is a Static Site?
While CMS tooling opened web development to more audiences, site performance was a frequent concern. Some of the issues with loading speed could be alleviated with caching and content delivery networks (CDNs), but the trend of static sites grows largely from the desire for faster site performance.
A static website is, in general, just what it sounds like: a site composed largely, if not strictly, of static resources. For most websites based out of traditional CMSs such as Drupal or WordPress, the work to compile a webpage happens when the page is requested by a user. In a static site, this work instead happens at build time (or the point at which the developer triggers a build and the web pages are pre-rendered from some flavor of markup, almost always Markdown, and stored as static HTML documents.) Then, instead of relying on a database to assemble content, the browser is served content from a directory of static files.
This has the advantage of generally producing websites that load very quickly. With no dynamic assembly to wait on, the content can be served immediately without delay. The disadvantage to this approach, however, is that pre-rendered markup pages lack the dynamic responsiveness expected in modern websites.
It was this limitation that has led static sites to incorporate more dynamic elements. One such approach is the so-called JAMstack – JavaScript, APIs, Markup – which is becoming something of a standard stack for building static sites. JavaScript gives the website its dynamic capabilities. APIs allow developers to call third-party services such as commerce backends or higher level dynamic functions or customization. Markup describes the basis from which the content is rendered into static HTML files.
(And while CSS gets no love in the acronym, it’s still a component of many static sites.)
It’s kinda funny that most JAMstack sites still use CSS, even though they don’t feel it’s important enough to include it in the acronym.
— Shaw (@shshaw) May 10, 2020
What is a Static Site Generator?
An SSG helps build and serve static websites.
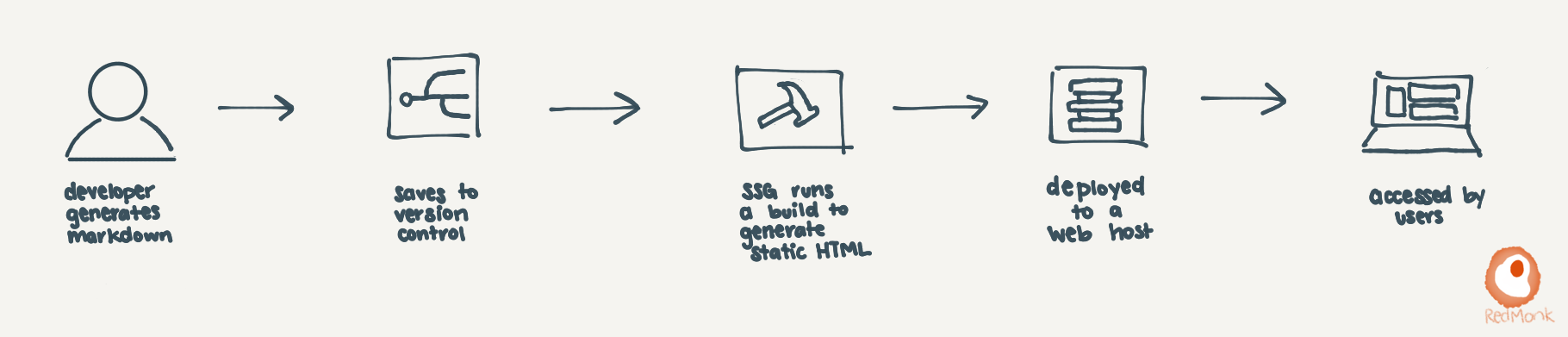
Typically an SSG fits within a Git workflow. One common pattern is for a developer to save a Markdown file to version control. The SSG runs a build from that updated source to apply themes, markup, and so on to the Markdown and generates static HTML. This HTML is deployed to a file system in the web host, which a browser can access when a user requests a site. Sites can be hosted anywhere web assets can be served from, whether that’s a traditional web host to a CDN to an S3 bucket.
There are a variety of SSGs, from open source frameworks to all-in-one platforms. Platforms like Netlify and Vercel (formerly known as Zeit) offer benefits like automated build pipelines and the ability to deploy to their own edge networks. These platforms have done much to increase the visibility of SSGs (including introducing open source frameworks in some cases to help drive the community forward). While the open source frameworks are more limited in their range of functionality than the platforms, they differentiate themselves in various ways.
- Some frameworks are focused on specific use cases such as blogs, documentation, or ecommerce.
- Some SSG frameworks are designed to work with specific JavaScript front-end frameworks.
- Some frameworks are written in languages other than JavaScript (e.g. Jeykll is written in Ruby, Hugo is written in Go).
Trends
The below view of SSG frameworks is a general survey, but importantly it is not an exhaustive list of every project available. This exercise is instead an attempt to give a sense of the projects that we see most often. In order to narrow the focus across the plethora of possible options available we used the following selection criteria:
- The SSG is an open source project. While there are notable commercial offerings in the space, the below analysis is based on community visibility and metrics that are not available for closed source products.
- The project is designed for static site generation rather than server side rendering. (This means popular projects like Next.js and Nuxt.js, while sometimes grouped with SSGs for practical purposes, will not be included here.)
- The project has a reasonable level of activity and stability around it.
- The project has been mentioned to us multiple times in discussions with developers.
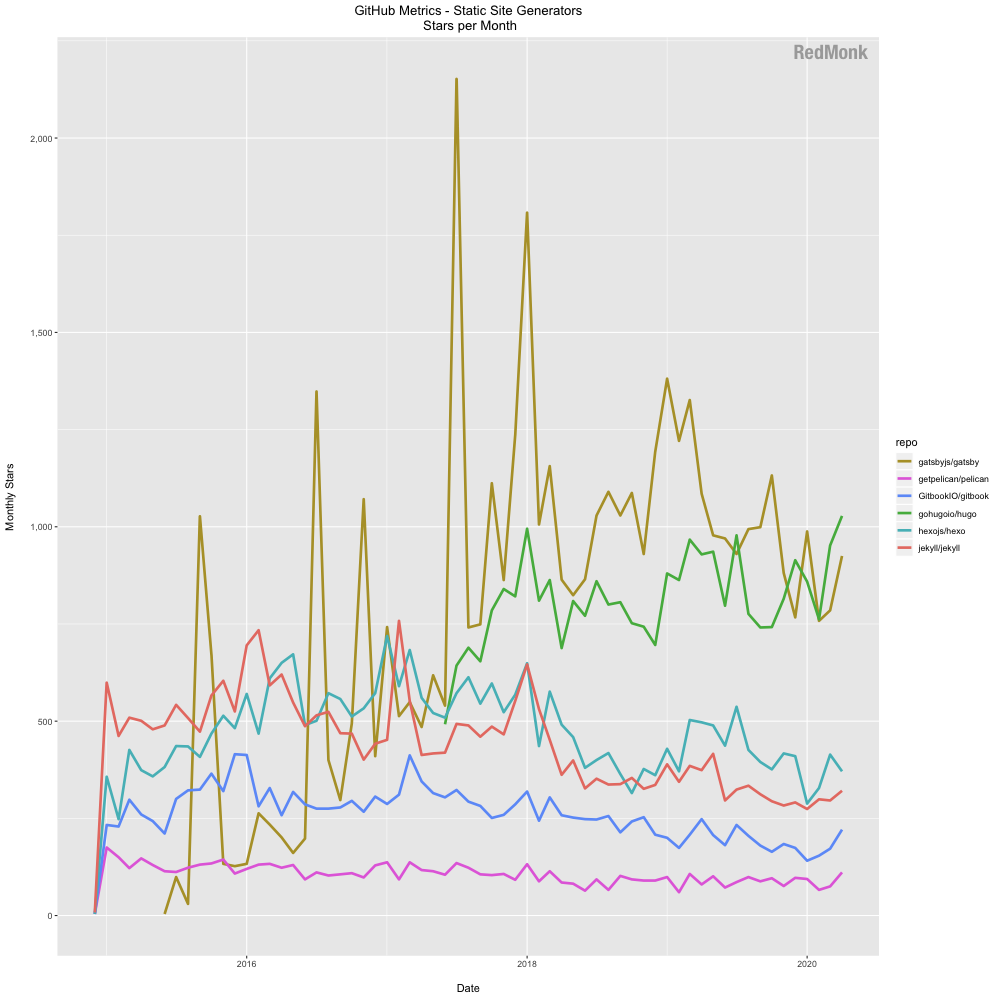
We often use GitHub stars metrics as a loose proxy for developer interest. While this metric is not perfect, it provides a gauge by which to view relative traction amongst projects in the developer community.
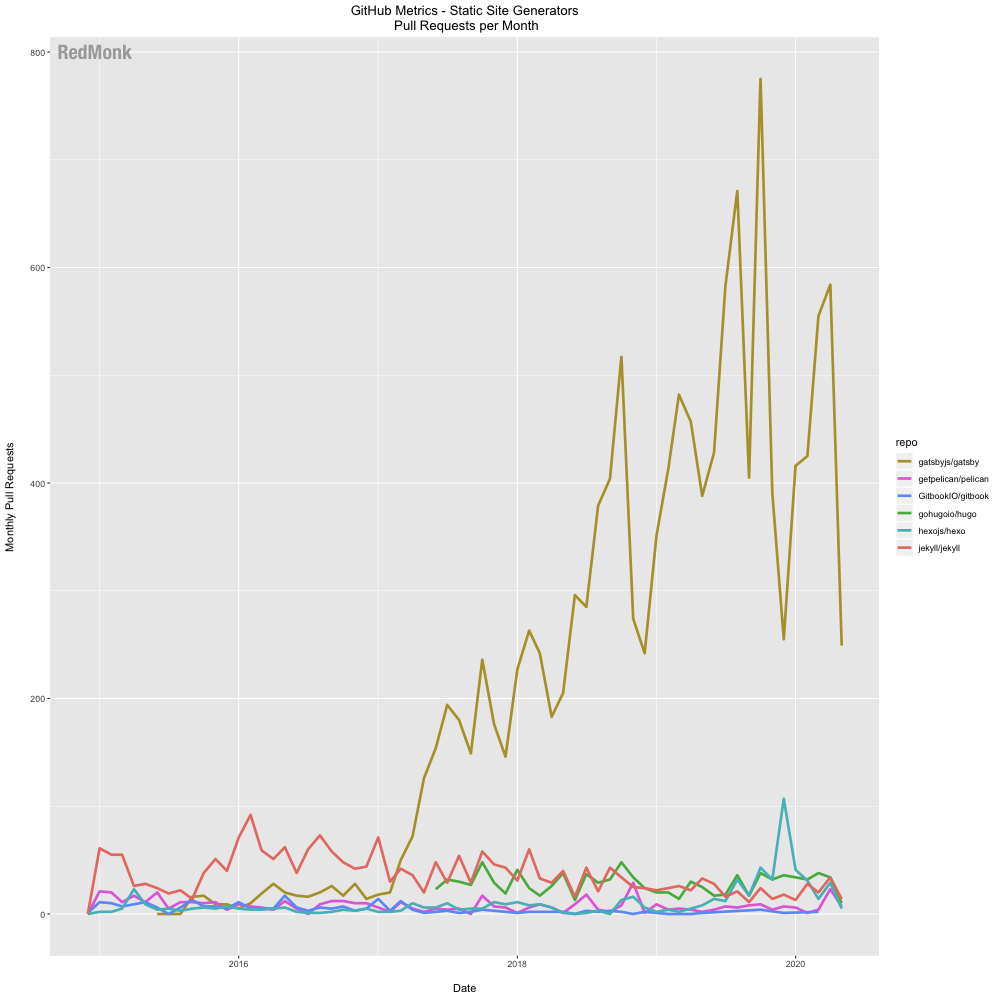
Here we see that (in as much as stars convey a loose interest in a project), Gatsby has led this subset of SSG projects in developer interest. It’s also worth exploring whether this interest holds in terms of developer activity. As such we also explore pull requests on the project.
In regards to the opening of pull requests, Gatsby by far leads the projects with developer activity.
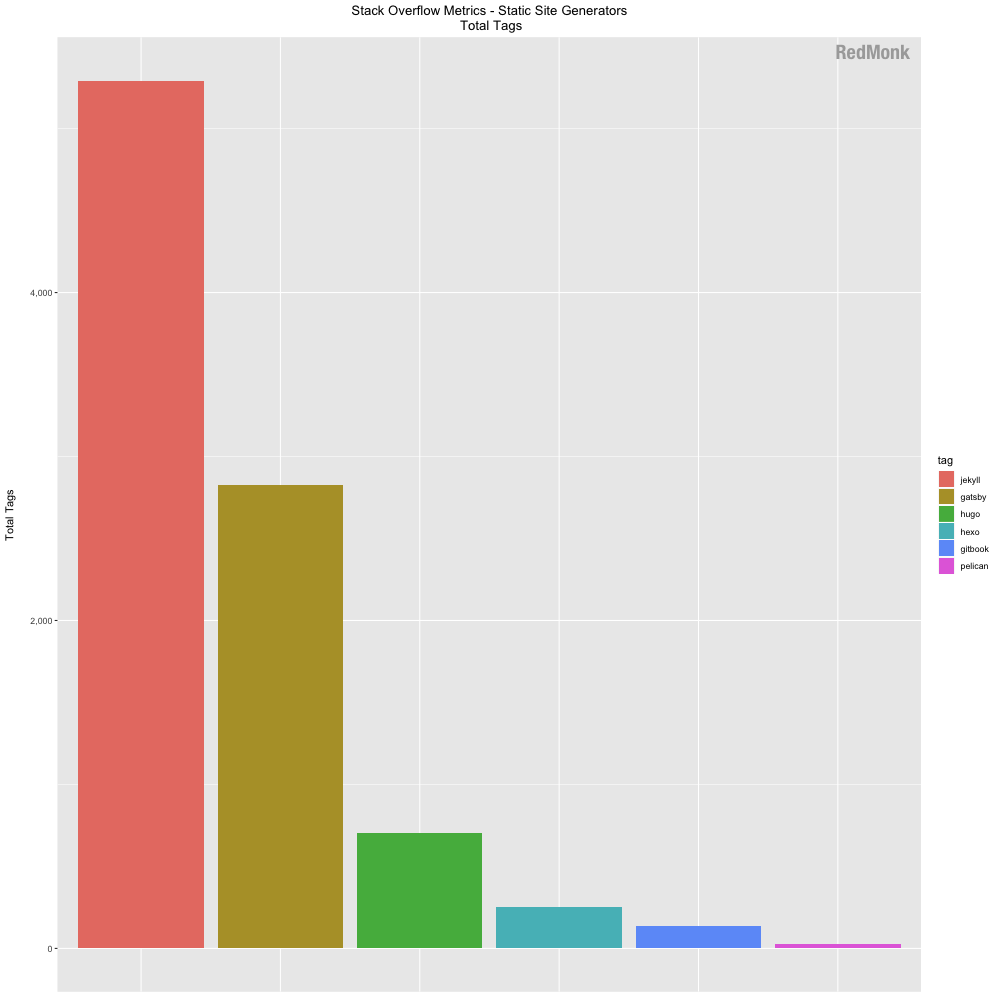
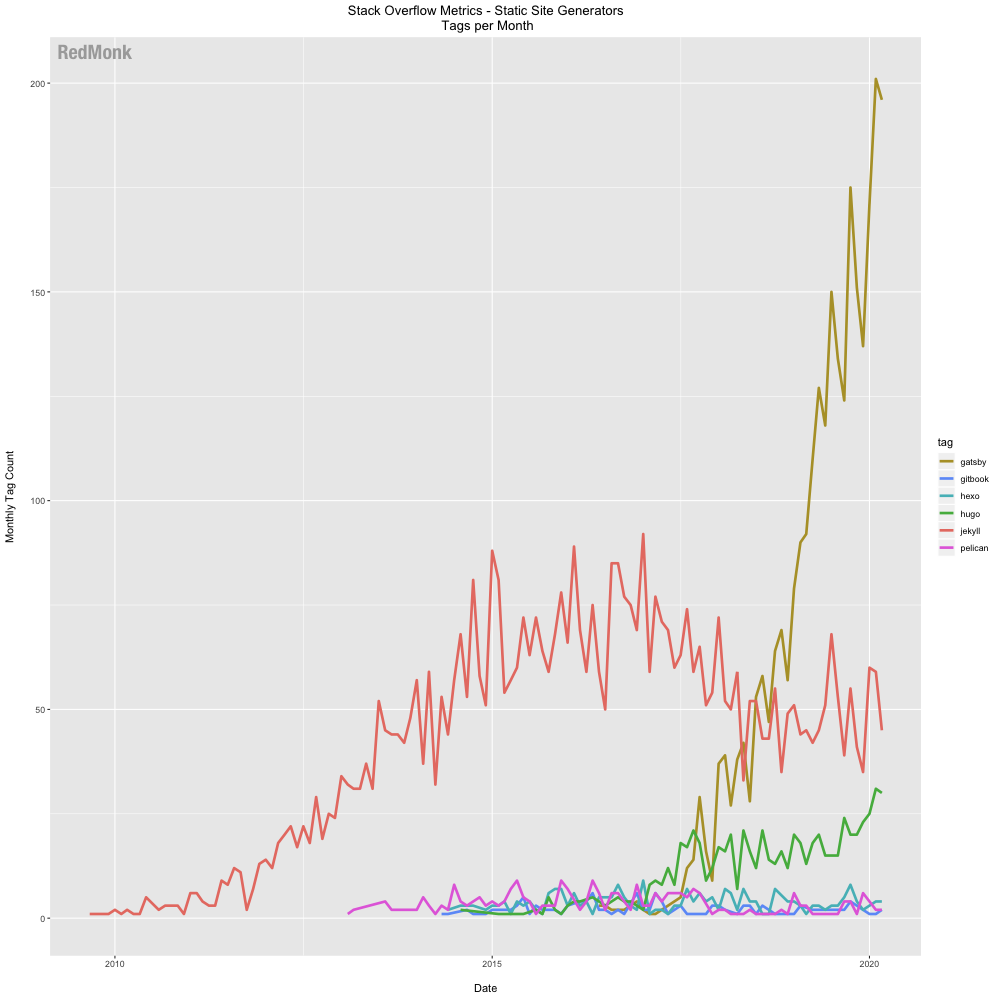
We also look at Stack Overflow to get a pulse on conversations happening around projects. Using Stack Overflow to gauge community interest invariably generates the objection that easier to use tools are penalized, or that tools with communities established elsewhere are excluded. We do not claim this to be a holistic view of a project’s community, but instead view it as a form of directional insight.
While Jekyll has the Stack Overflow highest activity level overall, it also has the benefit of the longest project history. (Jeykll dates back to 2008, whereas the other projects here were formed in the 2013 – 2016 range.) When we compare trends over time, we see Gatsby has impressive trajectory as the monthly conversations happening around the project continue to accelerate.
From this brief analysis of relative traction over time and amongst projects, Gatsby emerges as the primary SSG framework to watch in terms of developer traction and interest.
Why Use a Static Site Generator
The commonly cited reasons to use an SSG are performance and security. As mentioned above, the pre-rendered pages are generally faster to load, and importantly the attack surface can be narrower than sites backed by a CMS plugin ecosystem.
However, as with all technology choices there are tradeoffs.
The workflow is significantly different from that of a CMS, and many SSGs are designed with developer workflows in mind. Developers used to deploying apps will likely find the static site workflow appealing once the site is up and running. That said, there is still a legitimate learning curve required for those used to working with a CMS, and the process of building or porting a site will be an adjustment.
SSGs tend to require more technical skills. People used to typing text and hitting a “publish” button as they might in WordPress or SquareSpace are likely to have a significantly more difficult time with the workflow, and the on ramp for these users is often not ideal. More user friendly front ends for SSGs are emerging, but the market is both nascent and crowded.
There are also functionality trade-offs. For those used to applying a website theme, design and formatting can be trickier. Features like forms, logins, and personalized content for users can be more difficult to implement.
An SSG is a compromise between hardcoding a static site in HTML as in the early days of the web and using a full CMS. Whether it’s a good choice for you depends on what you need the site to do and who needs to operate the site.





Donnie Berkholz says:
May 20, 2020 at 10:25 am
Really interesting data.
Worth calling out that you can run a CMS like WordPress in a headless way with an SSG. Seems like a pretty interesting approach to maintain the ease of use while getting some of the benefits of SSGs.
Rachel Stephens says:
May 20, 2020 at 10:27 am
Completely agreed – topic for a future post! (Had to scope this one somewhere!)
Simon says:
June 11, 2020 at 1:52 am
I haven’t worked with WordPress for a few years now but certainly back in 2012 I used a caching plugin that essentially built out the sites static content so it could be served without spinning up PHP; I don’t think it did it all at once though and instead cached the built pages as they were requested by visitors and would hold onto that until the content changed.
Octavian Nita says:
May 20, 2020 at 10:46 am
The overview is quite good, and you’ve highlighted, especially well, the drawbacks of using SSGs.
I think it’s worth mentioning, though, that the JAMstack approach and practices usually alleviate these shortcomings. Leveraging the APIs “economy” around us provides all those services a CMS-based site has built-in.
It is true, however, that the more services you integrate, the more a technically-inclined person you need to be, and unifying them to work seamlessly gets harder and harder. There you go — the major drawback of JAMstack 🙂
Viktor Ormani says:
May 22, 2020 at 3:14 am
Thanks for this thoughtful analysis! I’d be curious to hear more about the more user friendly front ends for SSGs you are talking about. Any upcoming research on this topic? IMO it will boost SSGs adoption when non-tech teams will be able to manipulate their front-end just like with legacy CMSs.
Ohad Eder-Pressman says:
May 24, 2020 at 12:43 am
Two products that help make JAMstack sites easier to manage are Stackbit (stackbit.com) and TinaCMS (tinacms.org). The products and their general approaches are somewhat different but they make the JAMstack accessible to less technical people.
* I’m the co-founder and CEO of Stackbit.
Static Site Generator Trends | Chris Short says:
June 12, 2020 at 10:32 am
[…] Static Site Generator Trends: […]
Thoughts on static site generators and WordPress | Dan Moore! says:
July 17, 2020 at 3:34 pm
[…] such as jekyll and 11ty. I even moved a database driven side project to Netlify. Here’s an interesting survey about SSGs from Redmonk, if you want to learn a bit more. I am also a longtime WordPress user, and think it has some […]
Sam Alexander says:
October 16, 2020 at 6:15 pm
I’m curious how 11ty (https://www.11ty.dev/) fits into the pack. Was it left out intentionally? If not, it would be an awesome addition.
Rachel Stephens says:
November 3, 2020 at 8:25 am
Hi Sam – we definitely looked at 11ty given the positive things we’ve heard about it from the community / adjacent projects. When we looked at the comparative stats it didn’t quite meet our threshold for inclusion this round, but it’s a project we are watching with interest and one that we expect to include in the future.