
I have made no secret of my position on the state of frontend engineering. TL;DR, the frontend is where some of the most interesting and innovative stuff is currently happening in tech. As part of my mission to dig into the rapidly shifting frontend landscape, I have been speaking with experts in this space about how they are thinking about the frontend’s role in 2023.
This summer I sat down with Mohit Srivastava, Head of Product, Developer Advocacy and Open Source Developer Experience for AWS Amplify, AppSync, and Device Farm. As someone who has seen frontend engineering grow and change firsthand, Srivastava is a tremendous resource for plumbing this subject. I was especially curious to learn more about how AWS AppSync uses GraphQL to innovate at the contested disciplinary nexus of frontend, backend, and fullstack.
Historically, defining the line that separates frontend from backend has been a subject of controversy. We at RedMonk have seen the pendulum swinging back to more specialization from the jack-of-all-trades model dominant during the 2010s, with backend and frontend smooshed into fullstack, and operations and development smooshed into DevOps. Yet, despite the desire from some developers to cast off their generalist hats in order to focus on one specialty (see Chris Coyier’s “The Great Divide”), fullstack is still how many developers who write a lot of frontend code self-identify.
Curiosity about the rapidly evolving experiences of frontend developers spurred me to learn more about AWS’s serverless GraphQL service. Srivastava and I begin our conversation by discussing the top challenges that full stack web and mobile app developers face today. We then dig deep into the problem that GraphQL addresses, before Srivastava leads me through a demo of AWS AppSync: a tool for connecting “apps to data and events with secure, serverless, and performant GraphQL and Pub/Sub APIs.”
Fullstack’s Challenges
Srivastava clarifies that there is no single problem frontend developers are facing, but rather a range. In his mind, these challenges include:
- “frontend developers have to support all kinds of devices and screen sizes”
- “a web app today is much more than a static page. There’s a lot of interactive functionality.”
It is this second point that we focus on, and things get especially interesting when we talk about how this challenge of client-side interactivity is unique to fullstack development:
Imagine building an experience in an app where you sign up an app user and after you sign up the app user, you may want to send an email, right? So right there, you now have a scenario where you have to write some code that’s going to run on the device, like the sign up experience. And you have to write some code that runs in the cloud, like sending that email. And historically you had two painful choices. One is the frontend or full stack developer has to maintain two developer loops, two toolchains. Or, you could have a dedicated backend team and a frontend team. And the problem is in both scenarios, you really run the risk that things can get out of sync. And when things get out of sync, you have errors. And the second thing that can happen in those kind of situations is the pace of innovation slows down. And it’s not just about initial development. So imagine after you’ve built that application, you now want to — in addition to sending an email — you now want to send a text message as well. So if it’s two separate teams, you have to reach out to your backend team, get on their roadmap and backlog and get that capability built. So that makes life really challenging for a frontend developer trying to move into full stack developer.
Here, Srivastava offers a concrete example to underscore the difficulties that plague app developers needing to straddle the full stack (a problem I have called The Server/Client Two-Step). So, we have articulated the problem, but we haven’t yet identified a solution. Srivastava and I then pivot to a discussion of GraphQL, a technology that is helping developers meet the challenge of communicating with the backend in ways REST has been less able:
I mentioned in the answer to my previous question, the possibility of errors when your frontend and your backend get out of sync. So a frontend developer may assume a REST API supports a certain parameter, but in practice it doesn’t. So what GraphQL does is it gives you a fully typed schema, so there’s no guesswork in terms of what the API supports. The schema fully reflects the capabilities that are provided by the API and that reduces errors and it also allows you to accelerate development. The next thing is, you know, GraphQL is a query language. It’s in the name. So what that means is you can get exactly what you want in a single round trip.
Strong typing and the elimination of overfetching are well-known strengths of GraphQL, recognized for the value they contribute to developers working across the stack. But what makes GraphQL a uniquely frontend technology is that it is client-side. No longer is data fetching the backend’s purview, it can be accomplished full stack.
“A fully managed GraphQL service”
GraphQL has a lot going for it, but its notorious difficulty makes a managed solution desirable. AppSync joins competitors in the space such as Apollo and Hasura, all of which have leaned into WebSockets and strong typing. Of course, AWS’s ecosystem play is probably what will recommend AppSync most strongly to consumers already using this cloud provider’s services.

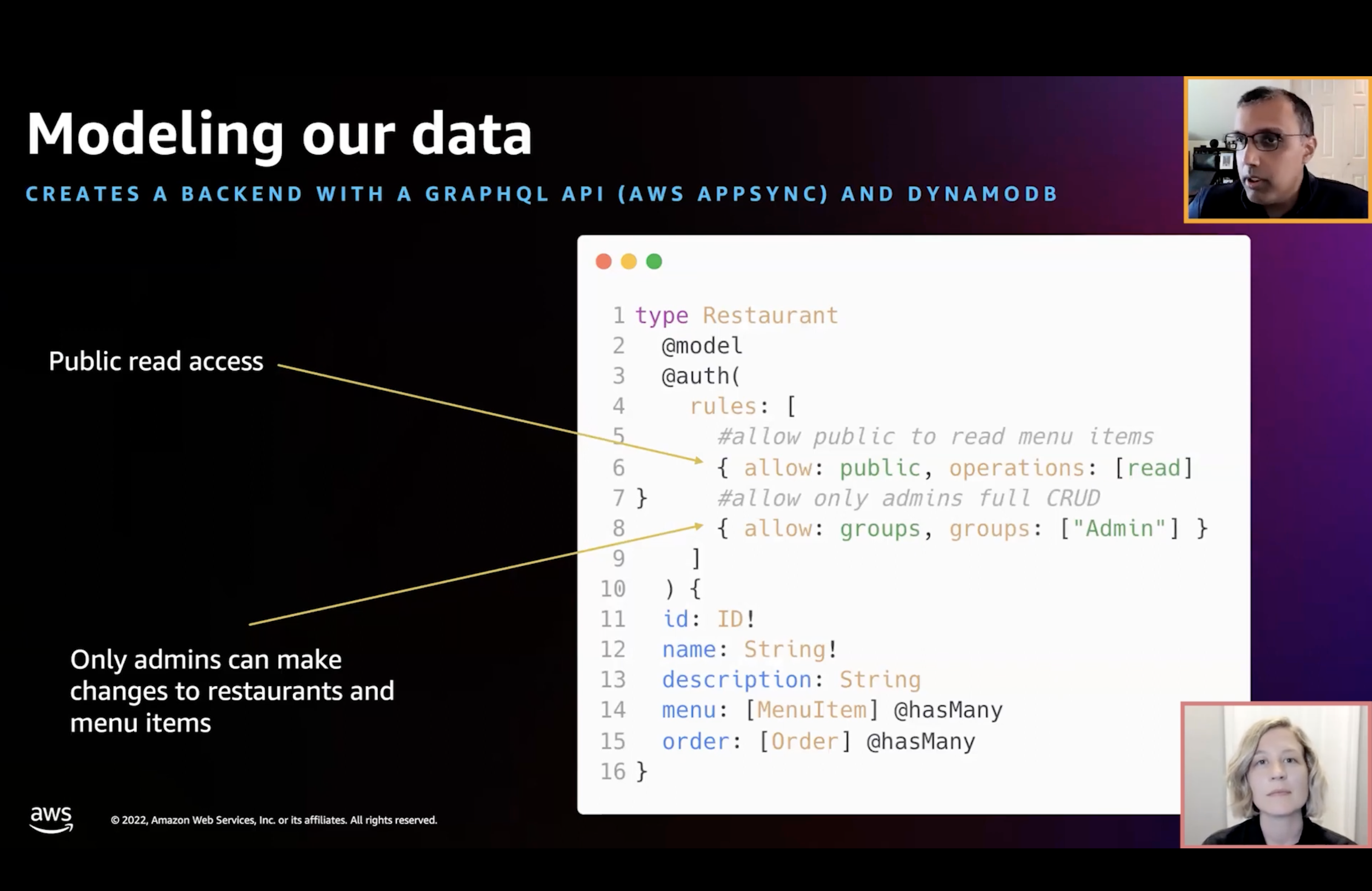
A number of things impressed me about Srivastava’s demo, which I encourage folks to watch in its entirety, but I will restrict myself to one interesting section concerning authorization rules:
what’s really neat about this is obviously different orders can be assigned to different customers. And then I can even go one step further. I can go inside the order object to order status and give permissions that are specific to order status. So I can say the driver has the ability to update and read the order status, but they can’t create the order status. That’s created initially by the customer themselves. So let’s see now how Appsync can kind of suck this in and then spit out a GraphQL API that you can then work with.
The GraphQL space is moving fast, so I got a lot from Srivastava’s expertise. If you want to watch our conversation, check out the link to below.