
“Mobile app development is broken,” Jenna Bilotta, SVP of product and user experience at LaunchDarkly, told me recently. I’ll identify these fractures, and how vendors like LaunchDarkly are addressing them shortly, but I want to begin this post by acknowledging a sentiment that we hear repeatedly at RedMonk. While mobile’s difficulties are material and speak to the industry demand for practitioners with deep domain knowledge, they also signal a significant transition in this space. Many of the developers I know are pointing to the Progressive Web App (PWA) as the likeliest solution. PWAs are web-based applications with significant interactive capabilities. They eliminate the friction of downloading a native mobile app from the app store by allowing users to complete tasks requiring compute and data management all from the browser.
Progressive web apps are not new, but they are becoming an ever-more viable alternative to native apps owing to the modern browser’s expanding capabilities. Consider this recent exchange between two Hacker News users. In response to one contributor’s claim that Meta’s UI framework for developing mobile apps, React Native, “is fantastic for getting out basic applications that may need camera, map, browser, and storage, etc capabilities,” another user responds:
The thing is, though, browser-based APIs let you do all of that now, in a way that is usually a lot simpler to access. In these cases it’s often a lot easier to just build a Progressive Web App … With the big exception of games, there are a vanishingly small number of apps that really require native functionality these days, given what you can do in the browser.
With technologies like WebAssembly (WASM) making it easier than ever to shift executables client-side, and htmx giving developers “access to AJAX, CSS Transitions, WebSockets and Server Sent Events directly in HTML,” the developer community seems optimistic that mobile development will be relegated to only the heaviest applications (namely games). Most everything that can be accomplished on a native mobile app will soon be fully available on the browser. Of course, the important word here is “soon.” PWAs may become the default in 5 or 10 years, but today the mobile app market remains vibrant—for good or ill.
The remainder of this article contextualizes the challenges faced by mobile developers beside the promise of PWAs. The tyranny of mobile development may not be going anywhere soon, but at the start of 2024 it is useful to consider this domain’s challenges beside a browser-based alternative that many consider to be the future.
Challenge 1: Device & OS Diversity
Apps that work natively on smartphones and tablets need to accommodate a range of devices, operating systems, and platforms. This diversity means that unlike traditional software development, which targets a limited number of platforms, mobile apps must work on all the things. Moreover, applications must function at various screen sizes and resolutions. This range increases the testing and optimization efforts required, making the development process a slog while keeping device farms like BrowserStack in business.
PWAs serve to alleviate the device, operating system, and platform variety issue since browsers—the platform for accessing these apps—are designed to be interoperable. In terms of logistics, this means that the labor mobile app developers currently devote to the task of ensuring their apps run on different devices will shift from mobile to browser development teams.
Challenge 2: App Store Approval

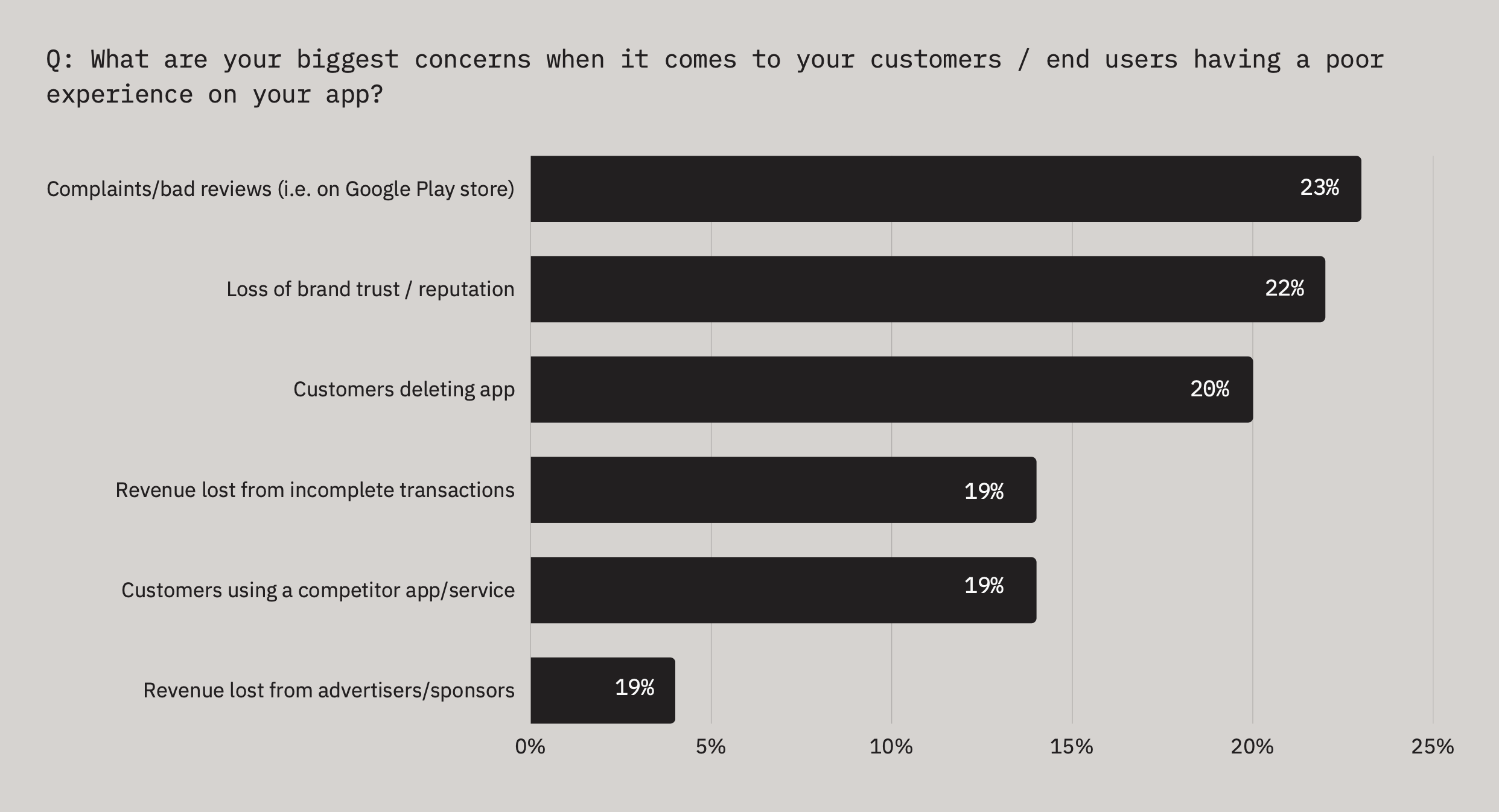
Chart from Embrace’s 2023 State of Mobile Experience Engineering Report
The approval process for the Apple App Store and the Google Play Store is famously complex and tedious. These platforms have strict guidelines and policies that can be onerous to meet. Moreover, any violation of these requirements may result in the app’s removal.
Both Apple and Google have an app review process to assess the functionality, design, and content of submitted apps. These reviews can be time-consuming, and developers may face delays if their app requires multiple iterations or if there is a backlog of submissions. What is more, the different app stores have specific requirements and guidelines that developers must follow. For example, iOS apps must adhere to Apple’s Human Interface Guidelines (HIG), while Android apps need to align with Google’s Material Design principles. Unsurprisingly, adapting the app to meet these platform-specific requirements can be time-consuming.
Developers must not only ensure that their apps conform to often stringent specifications, they must also be performant. Thorough testing is needed to identify and fix any bugs, but guaranteeing compatibility with various devices and operating system versions adds additional complexity to this process. Of all the possible faults, Android developers are particularly incentivized to avoid Application not Responding (ANR) errors which, to quote Sentry’s docs, “are triggered when the main UI thread of an application is blocked for more than five seconds.” App store ratings depend upon the number of ANRs they experience. High ANR rates are a big deal for developers because the Google Play Store penalizes non-performant apps by making them less discoverable in the store. In response to these high stakes a number of vendors have stepped in to address these challenges. While Sentry touts their “mobile crash reporting and app monitoring,” LaunchDarkly is targeting mobile devs with their feature flag product by promising to make “mobile releases safe and predictable.” An entire ecosystem of third party tooling has appeared to assist customers in mitigating the risk of errors like ANRs jeopardizing a company’s position in the app store.
But for all the headaches the app store’s demands place on software engineering teams, it may all be worthwhile because users want the kind of fast and non-buggy apps that these obstacles are intended to safeguard. Moreover, because users that enjoy an app’s experience are far more likely to remain engaged meeting user demands for performant apps also benefits app vendors. Last year I spoke with Embrace.io’s Andrew Tunall, VP and head of product, and Virna Sekuj, product marketing manager, about their 2023 State of Mobile Experience Engineering Report: a document featuring a number of interesting insights on the subject of user frustration with subpar performance. As Sekuj explains:
we’ve found that in the mobile space, especially, engineers tend to deal with a lot of frustrations around resolving app performance issues and optimizing their end users’ experiences, especially because mobile is such a unique development environment with a lot of different variables
The report breaks down these frustrations into specific categories and pain points. It is significant, if not surprising, that the experience of users is different from that of developers, as these groups have substantially different perspectives and goals. If the app store approval process is largely to blame for mobile development’s brokenness, as I so often hear, then it is noteworthy that according to Embrace’s chart above “Complaints/bad reviews” number among developers most significant concerns when it comes to “customers/end users having a poor experience on your app.”
As PWAs could eliminate the need for the app store’s vetting process, considering what is lost by sacrificing this platform cannot go amiss. Significantly, PWAs are not absent from these platforms. Google hosts PWAs in the Play Store directly (Chrome Labs offers a CLI tool to assist with this called Bubblewrap), and Apple allows for PWAs as long as they use a native wrapper (Cordova and Capacitor offer these wrappers). Although browser-based apps eliminate the need for an app store completely, users may come to prefer the performance guarantees these marketplaces provide.
Smartphone and tablet users today are conditioned to interact with apps, both native and browser-based, by way of quick links. My colleague Rachel Stephens explains that her father used to call apps “his squares,” and is tremendously confused by what was “a square” and what was “a website.” PWAs buck decades of ingrained behavior concerning how users access and interact with apps on their devices. If native-like experiences can be supported through the browser then existing behaviors and incentive structures for building and maintaining downloadable mobile apps will need to shift in kind. Users will ultimately determine whether the Apple and Google stores merit the friction they add.
Challenge 3: App Store Discoverability
How often have you added a website/app to your home screen on your phone?
— Cassidy (@cassidoo) December 11, 2023
I have suggested why users may continue to demand an app store provided experience, but developers may also benefit from these platforms. Done correctly, the app store acts as a potent advertising and discoverability platform. Despite its challenges, successfully navigating the app store landscape can lead to an increased user base, revenue generation, and brand recognition. Although the sheer volume of apps available on the Apple and Google Play stores make it challenging for developers to achieve visibility—requiring effective marketing strategies, a compelling app description, engaging visuals, and positive user reviews—the marketplace’s ability to funnel potential users and buyers into a single feed can be beneficial.
Of course, the looming issue here is how the app store owners benefit, and what value they bring to the table. As PWAs gain momentum the fact that browsers do not guarantee website safety or performance will become increasingly contentious. The app stores already cite security as an exclusive benefit their platforms offer. It is this argument that Apple and Google make when defending their app stores’ more controversial practices:
The two companies argue their app stores help unlock billions in revenue for small businesses, while ensuring that Android and iOS users benefit from security oversight that the technology giants provide.
Epic Games’s lawsuits against the Google Play Store and the Apple store, which antitrust activists in the US and Europe continue to watch with great interest, hinge upon the argument that app stores hold illegal monopolies responsible for stymieing competition. From the vantage of an advocate of PWAs, it is noteworthy that the creators of Fortnite chose to pursue a legal case against the app stores, not only because Epic looms so large in the mobile app ecosystem, but also because browser-based gaming is unlikely to take off. Even if the majority of business and shopping apps move to the browser, gaming’s data and graphics intensive requirements make it a better fit for native apps.
Challenge 4: Labor & Developer Experience
Relearning iOS development after nearly a decade since my last mobile app: so much has gotten better!
Swift is a huge step forward from ObjectiveC, and Xcode got way better- no longer takes days to download, install, configure. Nice previews and autocomplete suggestions 🛠️
— Sarah Drasner (@sarah_edo) December 21, 2023
If you speak to mobile developers like the incomparable Sarah Drasner about challenges in the domain of mobile development they inevitably mention the ecosystem’s tools and languages. Mobile developers use niche and historically difficult programming languages. In brief, there is a well-trod stereotype that many Kotlin (Android) and Swift (iOS) developers transitioned to these languages from Objective-C. The motives for this pedigree are obvious. Apple created Swift to support ideas central to Objective-C like “dynamic dispatch, widespread late binding, [and] extensible programming,” while in 2020 Kotlin 1.4 began offering support for Apple’s Objective-C/Swift interop capabilities. Fair enough. The problem comes from the relative dearth of mobile developers outside the Objective-C community. Kotlin and Swift developers have work enough to avoid branching out into rival languages and UIs like React Native and Flutter. This means there are very few engineers in the labor pool with deep knowledge of these, so that React Native shops like FanDuel who need to hire qualified devs are often forced to hire from among the much more plentiful React engineers, and then upskill these former frontend developers in React Native.
One benefit of PWAs, with their adherence to standard W3C web practices and browser-based APIs, is that they support more programming languages. Backends can be written in nearly any language, while frontend developers can select from any of the numerous JS frameworks available (or, if they prefer, just stick with HTML, CSS, and JS). This simplicity opens up hiring to more engineers. PWAs enable developers to work on web apps that are consumed on mobile devices without specifically working in mobile development.
Challenge 5: Responsive Web Development
When Samsung announced its Galaxy Fold smartphone featuring bendable screens in 2019 I was working as a frontend engineer. I vividly remember seeing the memes that came out of the developer community concerning this tech—not only based on the hardware’s doubtfulness, but also the new challenges it would pose to web developers. Ensuring that apps are responsive on smartphone, tablet, and desktop monitor-sized screens is challenging enough, but every new monitor type adds complication to the established CSS breakpoint schema.
Therefore, beyond the requirements of diverse devices, operating systems, and browser engines, in order to render correctly PWAs require responsive experiences at every screen size. And I don’t want to hear anyone (*cough* backend engineers *cough*) claiming that Bootstrap and its heir Tailwind makes web apps responsive by default. As someone who works without a second monitor I am frequently annoyed by how poorly web apps work when they aren’t full screen. In 2024 QA continues to sadly disregard tablet width screens (between 600 and 768 pixels, or 6.25 and 8 inches). But I digress.
If PWAs become the dominant means of interacting with web apps on mobile devices it will make responsive web design at the fiddly smaller screen breakpoints required for smartphones and tablets doubly, triply, quadrupally important. Users will not tolerate a subpar experience on browser-based apps that aren’t responsive. PWAs will only succeed if they can adequately mimic a native app’s look, feel, and performance.
Wrapping Up
In speaking with developers and leadership for this project, both on and off record, the sentiment that mobile is broken strikes me as well founded, but changes are afoot! Devs have high hopes for the PWAs. Browser-based interactive apps consumed on mobile devices promise to lower friction and increase performance. While the challenges faced by mobile development teams show no signs of abating, the rise of PWAs at the very least offers the welcome boon of choice.
Disclaimer: Embrace, Google and LaunchDarkly are RedMonk clients.